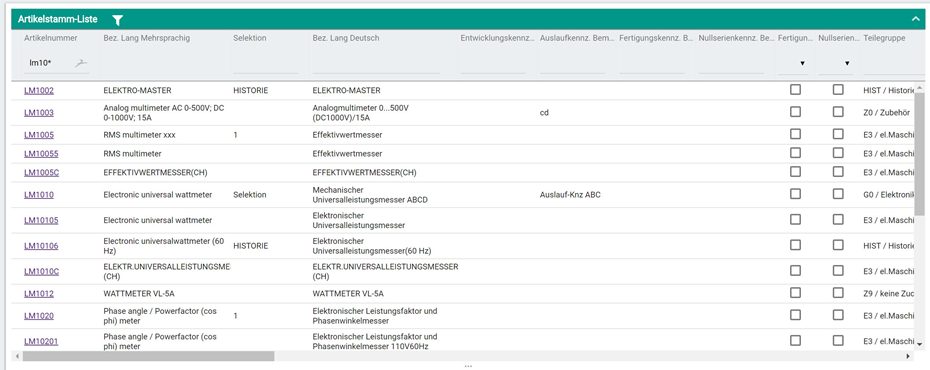
The Grid displays data in a tabular way with rows and columns. It allows filtering by entering filter-values above the column. The Grid can also be used to edit the data directly in the rows
Usually the grid object is automatically generated by using the Business Entity Designer tool. This tool also generates the business entity object associated with the grid, as well as the form object needed for CRUD operations on rows in the grid.
To create a new grid object:
...
Normally the grid object can not be used on it's own and it must be placed inside a container object (e.g. Window) to make it visible in the application.
To include a grid object instance into a container object:
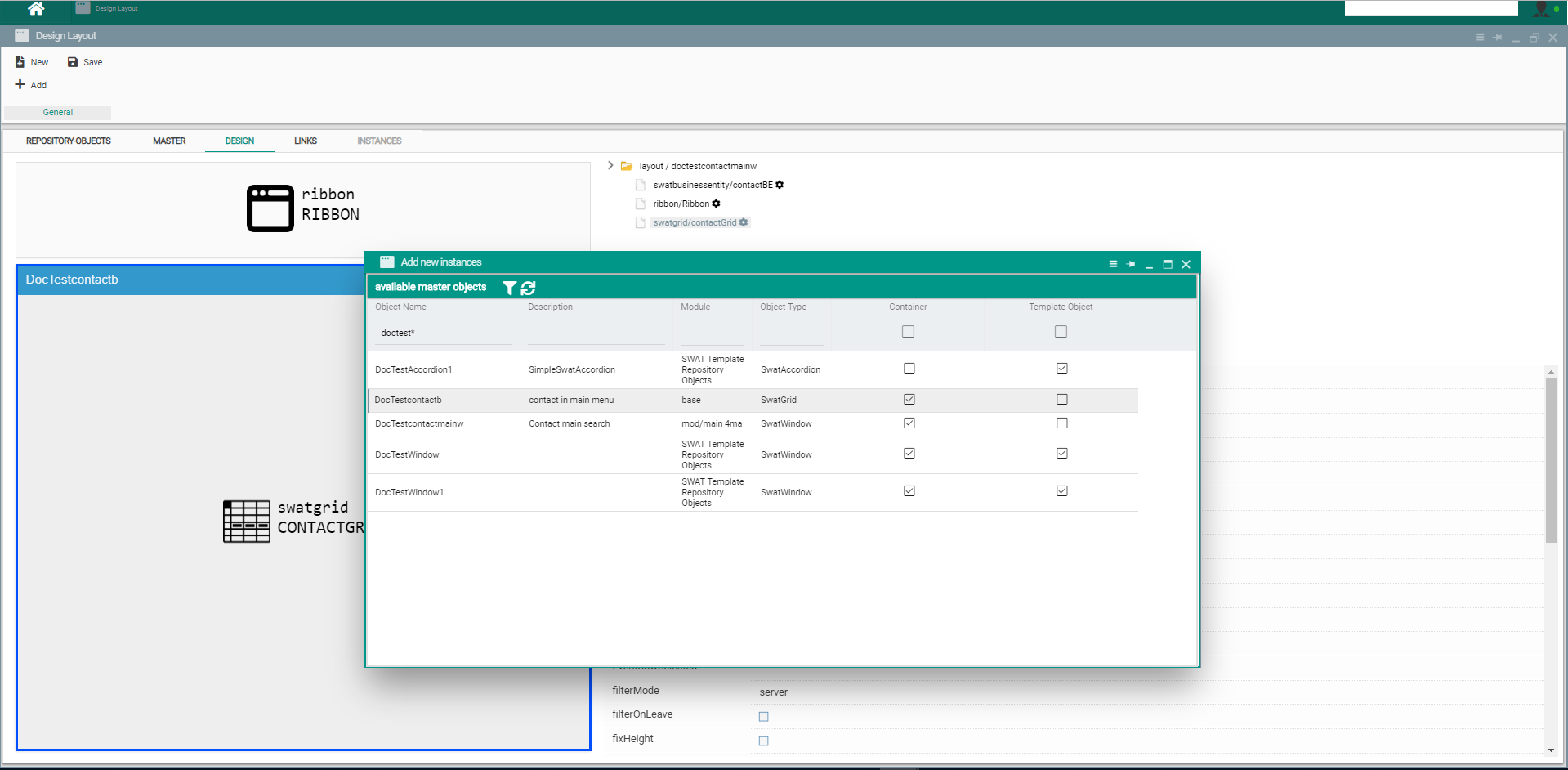
- After opening the container object in layout designer where the grid object needs to be used and , press Add button on top-left of layout designer screen which will open an "Add new instance" popup screen where you have to search for the grid object you want to use inside your container object and simply drag-and-drop it In the Repository-Objects view search for the grid object drag-and-dropping it from the layoutdesignerit against an element of the layout hierarchy in the Design View
- Selecting the grid node in the layout hierarchy of Design View will reveal the settable attributes and events of this particular instance of the grid object which will be used at runtime.
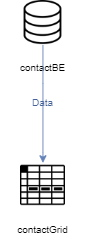
- Data content is usually provided by a data object (e.g. business entity) which needs to be linked to this graphical object using a
...
- Data link
...
- in the Links
...
- view of the Layout Designer.
...
For full description of attributes and events of this object please access the the Client-Logic API