 How to set up screens to work with the UI-Rules?
How to set up screens to work with the UI-Rules?
Generating the vocabulary
Before defining any rule, you first need to generate a vocabulary containing references to the screen components.
This is done directly from the Layout Designer screen. Once a window or frame is loaded, a new ribbon block ‘UI-Rules’ will be displayed, containing a ‘Generate Vocabulary’ button:

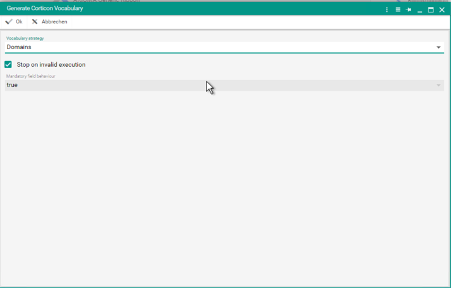
Pressing the button, it will launch a dialog containing the vocabulary generation logic:

Currently, the available options are:
- Vocabulary strategy: the generation logic; this allows the user to select their preferred vocabulary format; currently, we support ‘Flattened’ and ‘Domains’ as valid options, with the only difference being the entity naming convention.
‘Domains’, as the name suggests, will generate a vocabulary based on domains and the ‘Flattened’ alternative provides the same structure, but with underscores instead of the domain separation.
The recommended format is the default one ‘Domains’, which yields a more organised rule sheet due to Corticon.js Studio natively handling the domains - Stop on invalid execution: the error handling logic; if true, it will stop the generation when an error is encountered (ex. unsupported field name); if false, the generation will skip any problematic fields and provide a valid vocabulary with all valid fields
- Mandatory field behaviour: the vocabulary properties’ ‘mandatory’ attribute assignment logic; this is currently restricted to ‘true’, in future updates we will add support for multiple values
Once the options have been selected and the generation is triggered, the vocabulary .ecore file will be generated in the PASOE’s temporary directory.
This needs to be imported into Corticon.js Studio, where the rules will be defined and the rule flow will be generated.
Setting a window/frame to use a Cortion.js RuleFlow
Once the rules are defined and exported as a rule flow, you will need to set up the screen to use it.
This is done directly from the layout designer, using the window/frame’s ‘RuleBehaviour’ attribute.
This attribute needs to be specified as a JSON object supporting the following properties:
- RuleFlow: the name of the rule flow generated from Corticon.js Studio
- RuleExecutionTrigger: specified when the rules will be triggered from user interaction with fields; we support 2 values: ‘onLeave’ (every time the user focuses out of a field, the rules will be triggered) and ‘onChange’ (the rules are triggered only when the field value is changed)
- EventBeforeRuleExecution: an optional event that will be run before the rules are executed
- EventAfterRuleExecution: an optional event that will be run immediately after the rules are executed, but before the screen changes are applied
- EventAfterRuleApply: an optional event that will be run immediately after the screen changes are applied, but before the messages are handled
- EventAfterMessagesDisplay: an optional event that will be run immediately after the messages are handled
Once this attribute is set, the window will automatically load and use the specified rule flow.
How to set up screens to work with the UI-Rules?
How to set up screens to work with the UI-Rules?
![]()
![]()