E.g. In the Stamm window, create a new Protokoll record from within the Protokoll tab.

This works a little differently to a simple create from the desktop mask as it needs to establish the link between Protokoll and Stamm using the Stamm_ID field in Protokoll.
Create your new dialog window using the template
newRecordDialog
Add your DSO and Form and create your links.
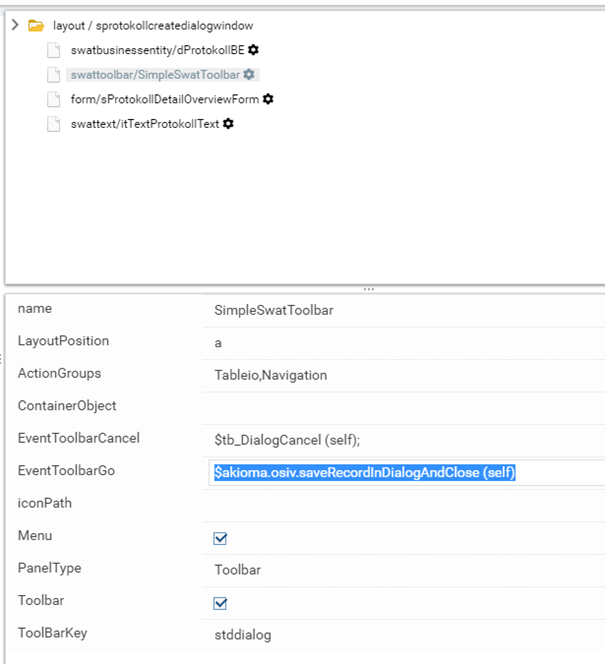
In the New Create Dialog Window change the attributes in swattoolbar/SimpleSwatToolbar
EventToolbarGo: $akioma.osiv.saveRecordInDialogAndClose (self)

/*
* Used in EventToolbarGo Attribute for dialog Windows.
* Saves a record and closed the dialog
* Note: This is an alternative to SaveNewRecord which
* automatically saves the change, closes the dialog and
* opens the record in a new details window.
*/
akioma.osiv.saveRecordInDialogAndClose = function(self) {
console.log(self,'saveRecordInDialogAndClose');
var oBE = self.container.getLink('PRIMARYSDO:TARGET').controller;
//Find record and Save it
oBE.updateRecord({});
oBE.cleanSaveChangesOnceEvts();
oBE.addAfterSaveChangesOnceCallback(function(success){
// Close Dialogbox
if(success && self.container.controller && self.container.controller.close)
self.container.controller.close();
});
};?? |
In the Main calling window (In this case sStammDetailWindow) create a NEW menu ribbon option:
Do this using the Menu Maintenance and Menu Functions as normal in SmartFramework Menu

Action Type: RUN
Action Parameter: $ akioma.osiv.openNewRecordDialogFK(self,'sProtokollCreateDialogWindow','$ akioma.osiv.setForeignKeyCalcMethodStamm_ID (self)')
Where akioma.osiv.openNewRecordDialogFK I have created in Generic-record-handlings.js It saves the record, checks for errors, and if there are none closes the Dialog Window.
'sProtokollCreateDialogWindow Is the name of your NewRecord dialog window
akioma.osiv.setForeignKeyCalcMethodStamm_ID (self)') Is a JS code to set the Stamm_ID in the Initial values If you need another field, then create your own method.