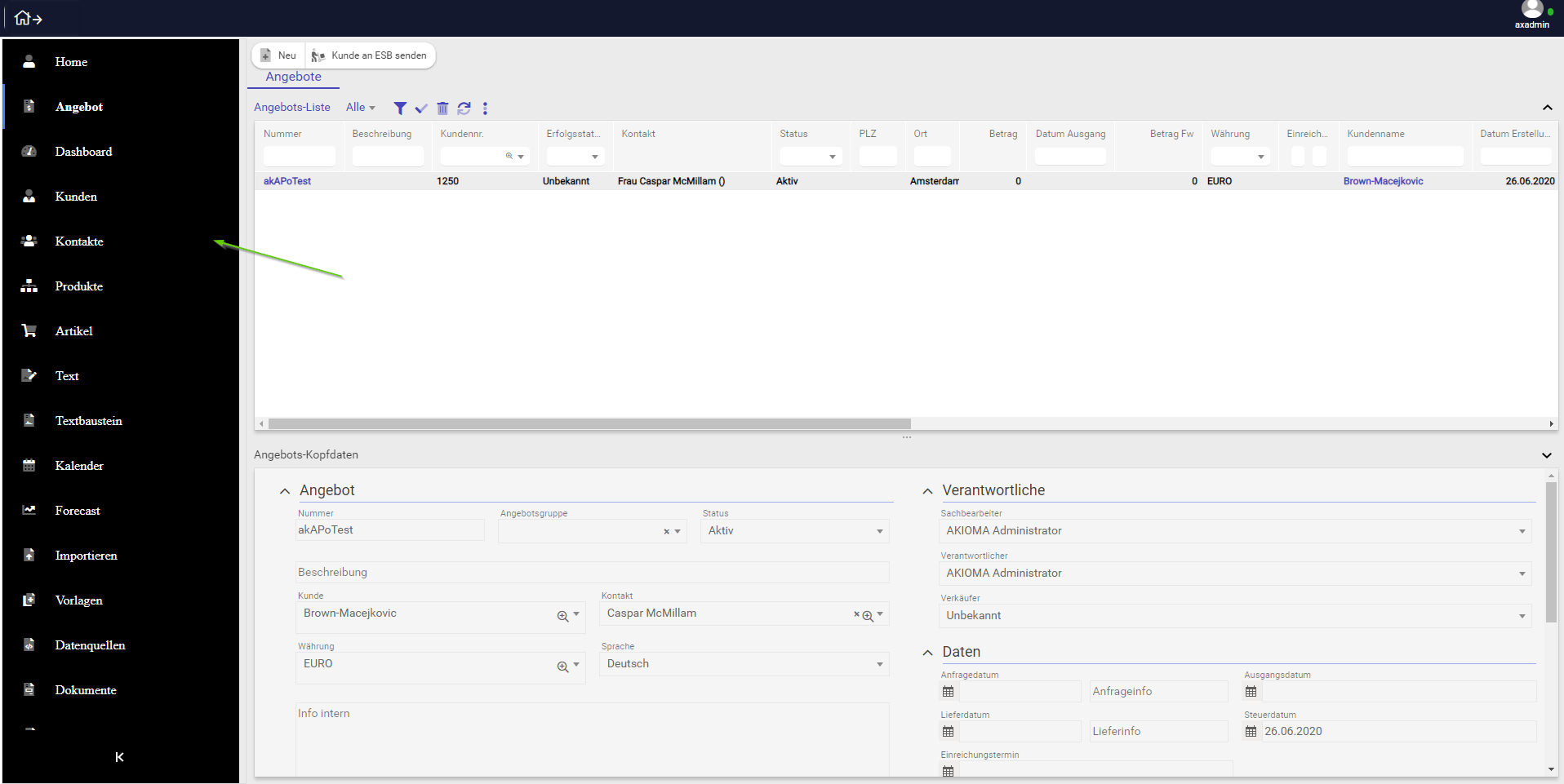
The Sidebar is a toggleable slide out box, which can be used for navigation, menus, details, etc.
A Sidebar is an object in the repository that can load items on n-levels with the nested items lazy loaded.
The Sidebar can also be collapsed or expanded by clicking on the icon in the bottom area of the sidebar control.
In the same Layout container, (Window or Frame) and in combination with a PanelSwitcher control, the Sidebar can load different content areas depending on the selected item.
By specifying an event listener in the "EventAfterTabSelected" attribute, the developer can write custom client logic in order to switch views in the PanelSwitcher control.
For eg EventAfterTabSelected: "$ akioma.onDesktopSidebarItemSelect(self);"
Also by using the Sidebar "EventOnInitialize" attribute event, the developer can specify a custom client logic method in which he can set the menuStructure or menustructures to load.
For eg EventOnInitialize: "$ akioma.buildMainLayoutTabsSidebar(self);"
The menu(s) to load can be created from the Menu admin desktop screen.
Styling for Sidebar objects:
You can access the Sidebar Tutorial to check how a new Desktop item can be added.
For full description of attributes and events of this object please access the Client-Logic API