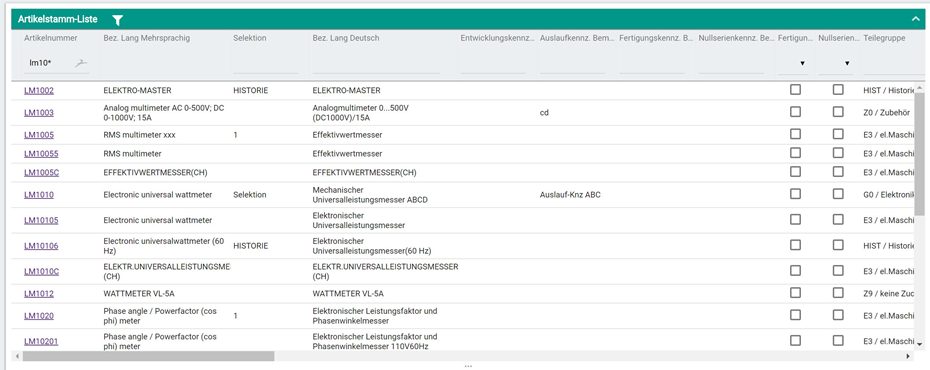
The Grid displays data in a tabular way with rows and columns. It allows filtering by entering filter-values above the column. The Grid can also be used to edit the data directly in the rows
To create a new grid object:
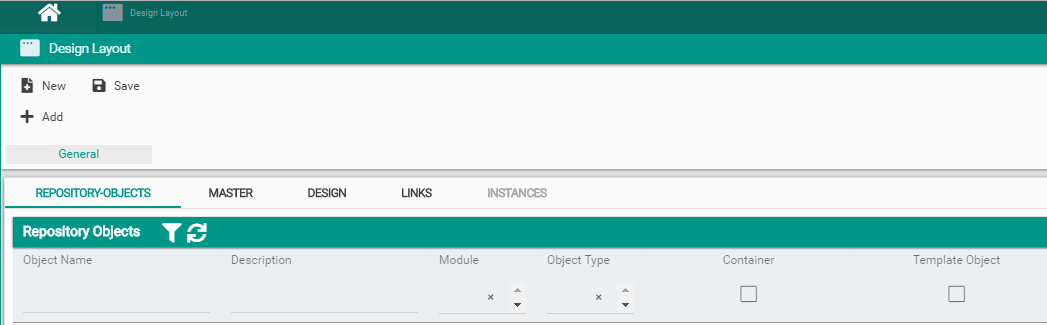
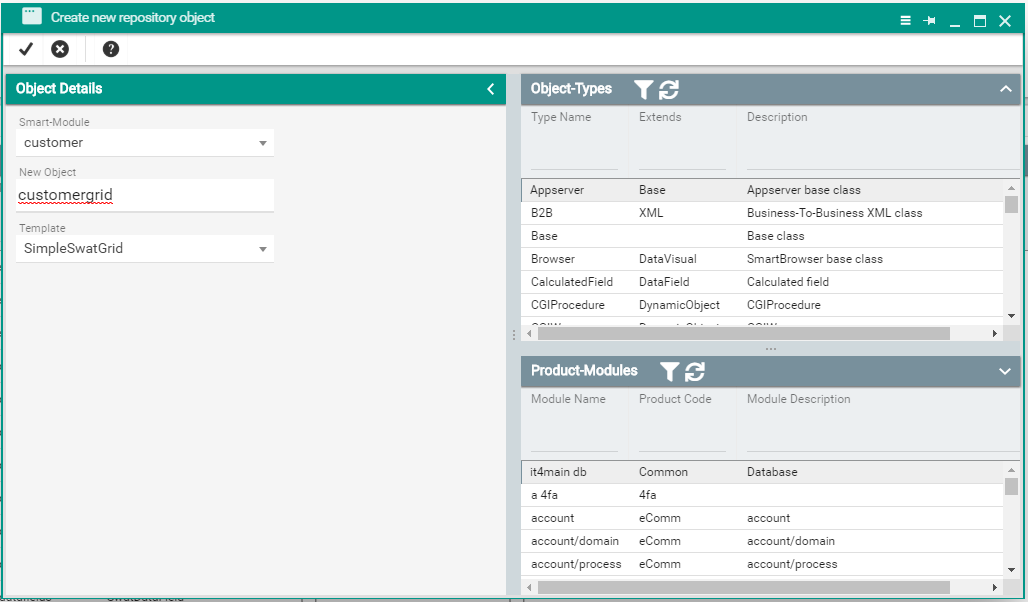
- Using layout designer screen click on the New button (top-left side of screen) which will open the "Create new repository object" popup window. Fill in the object name and choose a template for it. template can be SimpleSwatGrid if you want to create a fresh new grid object or you can use a different already created grid respository object as the template for the new object. For a well organised project you can also specify the name of a module under which you want the new grid object to reside. Press the tick button on the top-left of the popup window to save the new grid object or the cancel button next to it if you changed your mind
- In the Repository-objects view of layout designer screen search for the newly created grid object by it's given name in the previous step. Double click on the grid object found to open it in layout designer and be able to configure it's attributes and events.
2.
The grid object needs to be placed inside a container object (e.g. Window) using the layout designer screen:
- In the Repository-Objects view search for the grid drag-and-dropping it from the layoutdesigner
Data content is provided by a data object (e.g. business entity) which needs to be linked to this graphical object using a Data link in the Links view of the layout designer.
For full description of attributes and events of this object please access the Client-Logic API