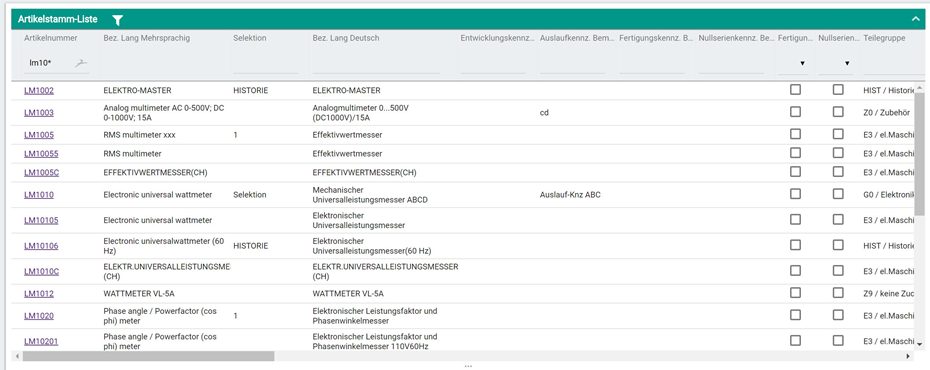
The Grid displays data in a tabular way with rows and columns. It allows filtering by entering filter-values above the column. The Grid can also be used to edit the data directly in the rows
To create a new grid object:
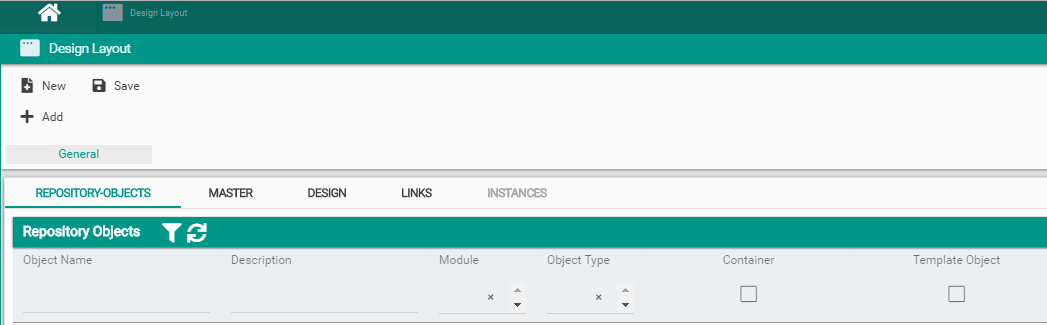
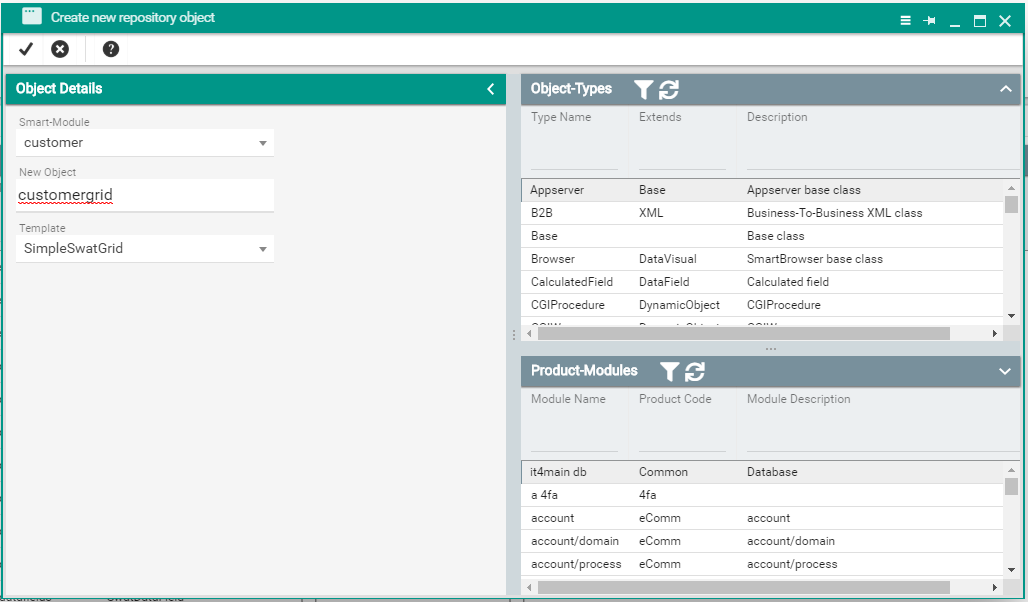
- Using layout designer screen click on the New button (top-left side of screen) which will open the "Create new repository object" popup window. Fill in the object name and choose a template for it. template can be SimpleSwatGrid if you want to create a fresh new grid object or you can use a different already created grid respository object as the template for the new object. For a well organised project you can also specify the name of a module under which you want the new grid object to reside. Press the tick button on the top-left of the popup window to save the new grid object or the cancel button next to it if you changed your mind
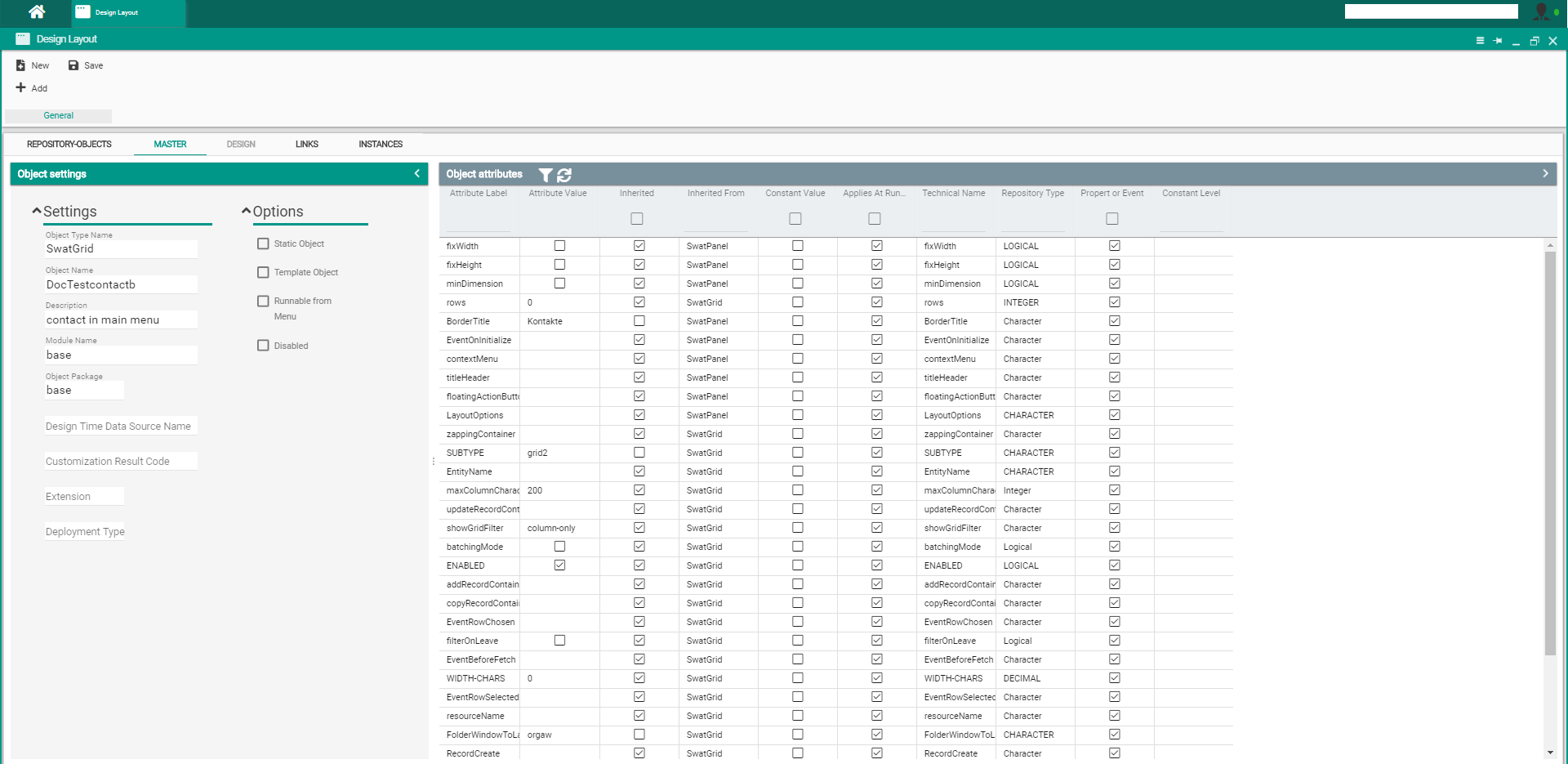
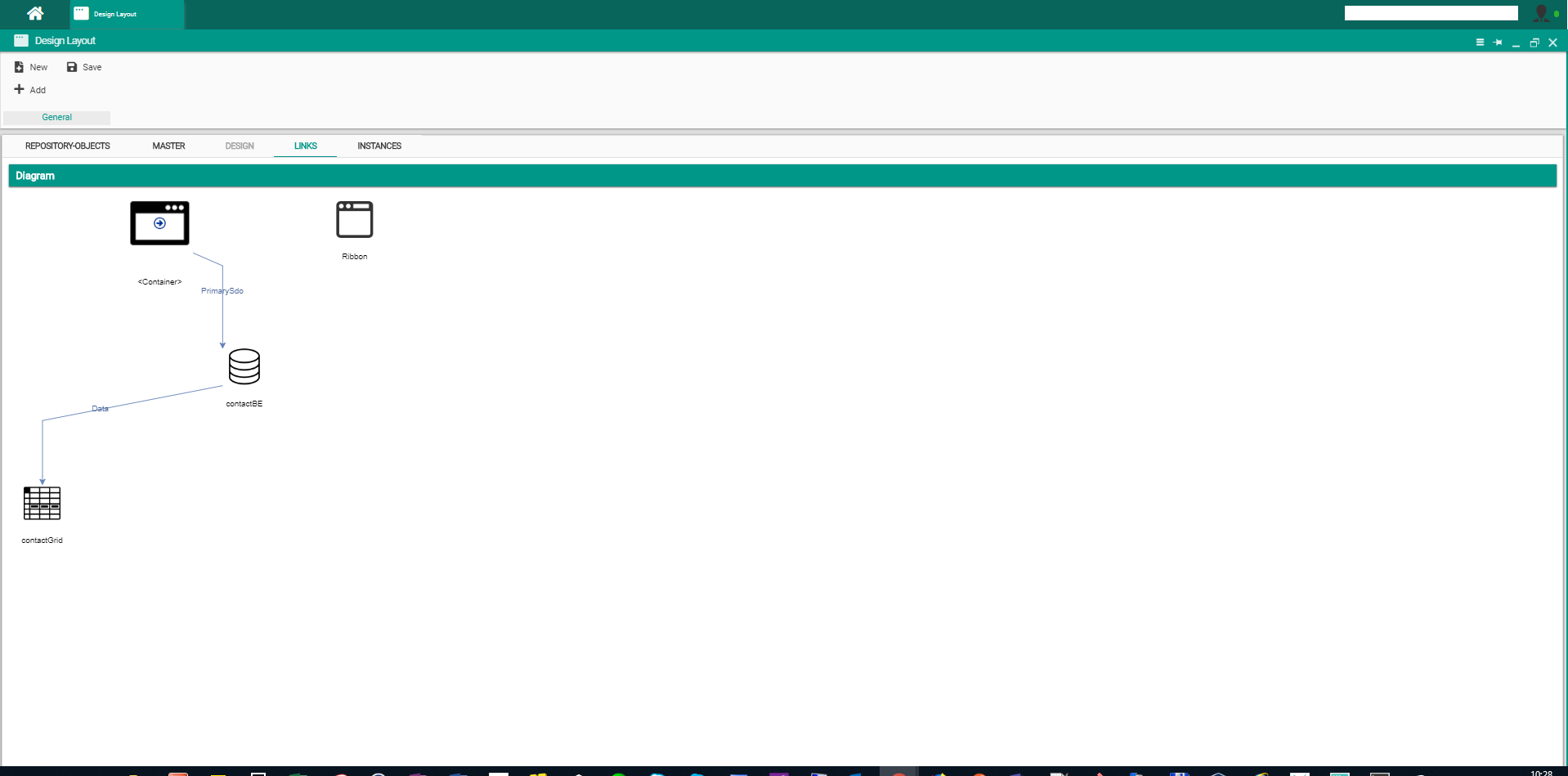
- In the Repository-objects view of layout designer screen search for the newly created grid object by it's given name in the previous step. Double click on the grid object found to open it in layout designer and be able to configure it's attributes and events. The Master View allows the changes on the general attributes and events of the grid, while the Instances view holds the attributtes and events for the columns of the grid. The Links View enables you to adjust any links the grid object is used against.
- After performing the necessary changes on the grid object press the Save button on the top-left of layout designer in order to persist them
Normally the grid object can not be used on it's own and it must be placed inside a container object (e.g. Window) to make it visible in the application.
To include a grid object into a container object:
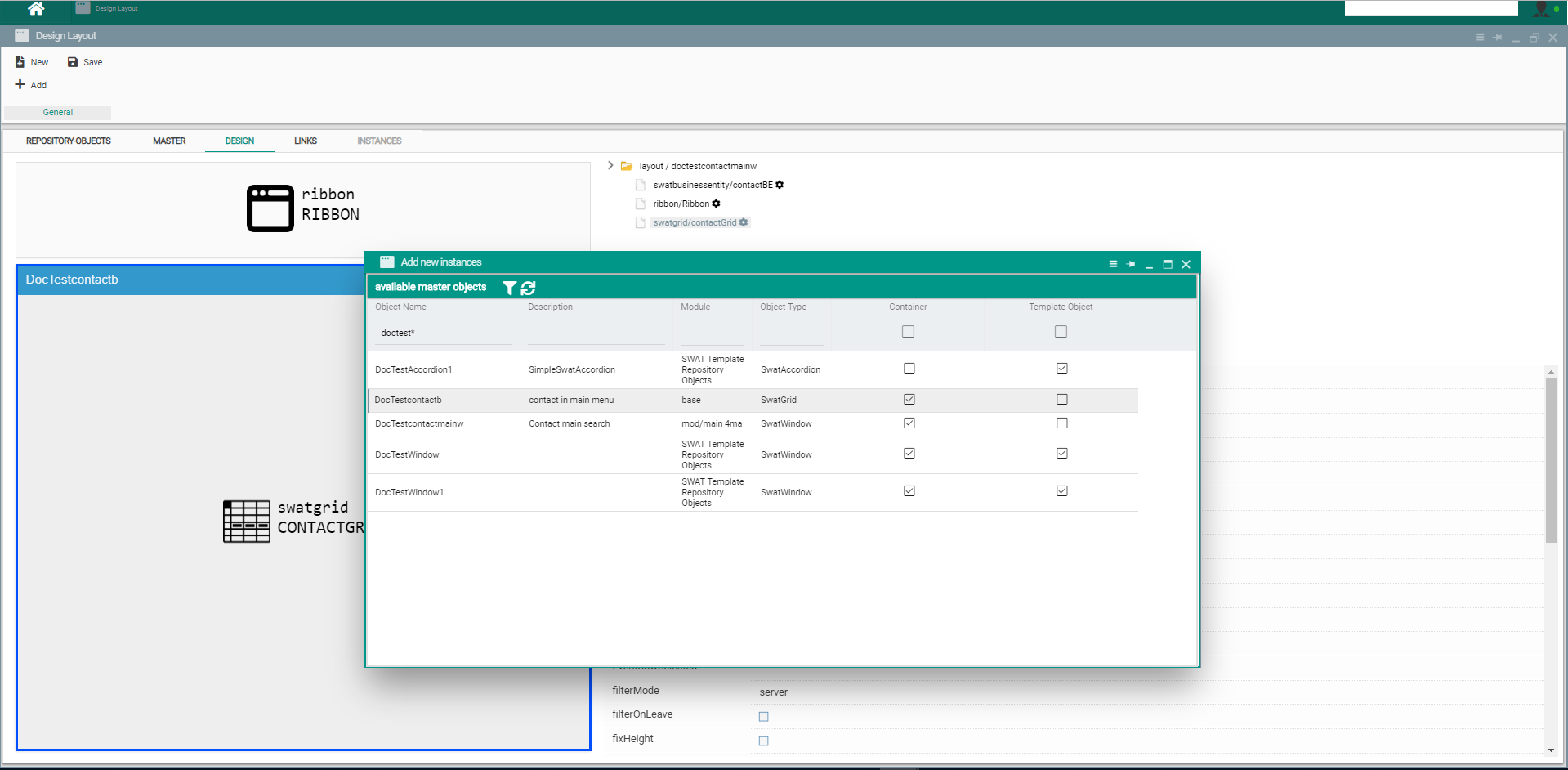
- After opening the container object in layout designer where the grid object needs to be used, press Add button on top-left of layout designer screen which will open an "Add new instance" popup screen where you have to search for the grid object you want to use inside your container object and simply drag-and-drop it against an element of the layout hierarchy in the Design View
- Selecting the grid node in the layout hierarchy of Design View will reveal the settable attributes and events of this particular instance of the grid object which will be used at runtime.
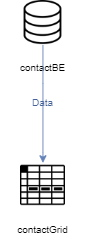
- Data content is usually provided by a data object (e.g. business entity) which needs to be linked to this graphical object using a Data link in the Links view of the layout designer.
For full description of attributes and events of this object please access the Client-Logic API