The scheduler control commonly displays data regarding an agenda or a chronological plan. Data content is usually provided by a data object (e.g. business entity) which needs to be linked to this graphical object using a Data link in the Links view of the Layout Designer.
Creating and updating an appointment
The ‘addRecordContainer’ attribute specifies the name of the repository object to load when adding a new appointment. If this is not specified, the ‘updateRecordContainer’ attribute will be used instead.
The ‘updateRecordContainer’ attribute specifies the name of the repository object to load when updating an appointment. Update is triggered on double click event on the appointment.
Displaying appointments
The scheduler has an attribute 'FilterFields' which is used for specifying BusinessEntity fields for displaying the appointments. The attribute must be written in JSON Format, the default value being this:
{ 'startTime':'starttime', 'endTime':'endtime', 'subject':'', 'wholeDay':'false','bgColor':'','notes':'','readonly': 'false' }
The 'startTime' and 'endTime' properties are mandatory and they represent BusinessEntity fields. These fields must contain Date information which will be used for displaying appointments in the Scheduler.
The rest of the properties are optional. They support BusinessEntity fields but also support constant values. A constant value will be used if the value starts with #. Example: "bgColor":"#red"
- The ‘subject’ property relates to the appointment title. A good practice would be to specify the BusinessEntity field for providing the title, because with a constant value all the appointments will have the same title.
- The ‘wholeDay’ property specifies if the appointment should occupy the entire day or not. This applies for Day and Week views. Having this attribute set to ‘#true’, will display the appointments like this:
- The ‘bgColor’ property specifies the color for the appointments. The default color will be the Theme color. Having this attribute set to a constant value like ‘#red’, will display the appointments like this:
- The ‘readonly’ attribute specifies if the appointment can be edited or not. If the attribute is false, on double click on the appointment a maintenance window will open for editing the event. If the attribute is true, the maintenance window won’t open anymore.
Attributes for Scheduler customization
- The 'firstHour' attribute specifies the first hour to be displayed in the scheduler. Values between 0 and 23. Default value is 0.
- The 'lastHour' attribute specifies the last hour to be displayed in the scheduler. Values between 0 and 24. Default value is 24.
- The 'hideWeekends' offers the possibility to hide/show the Saturdays and Sundays. If true the weekends will be hidden. Default value is false.
- The 'timeStep' attribute specifies the minimum step (in minutes) for events time values. Default value is 60.
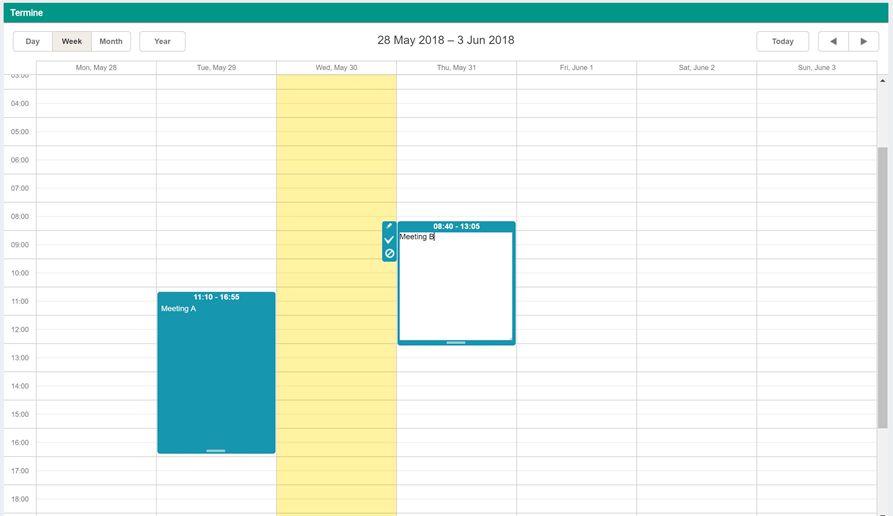
In the below screenshot, the following settings have been applied:
- firstHour - 8
- lastHour - 18
- hideWeekends - true
- timeStep - 30
For full description of attributes and events of this object please access the Client-Logic API